Photopeaで切り抜きにチャレンジ!
今までのPhotopeaコラム
01無料で使用できる画像編集ツール「Photopea」がすごい!
02Photopeaで画像の余分なものを消す方法!
03Photopeaのオススメ日本語フォントをご紹介!
04Photopeaで切り抜きにチャレンジ!
05Photopeaでクリッピングマスクを使って一つ上のデザインへ
画像の一部分だけ切り抜きたいと思ったことはありませんか?
消しゴムで消していくと、違う部分を消してまたやり直すことになり非常に面倒ですよね。
そこで今回は、Photopeaシリーズの第4回目。
Photopeaの「選択ツール」と「マスク」を使った切り抜き方法をご紹介したいと思います。

目次
■選択ツールについて
≫ 1.Object Selection
≫ 2.クイック選択
≫ 3.自動選択
■応用編:トリミングをしてみましょう
■まとめ
選択ツールについて
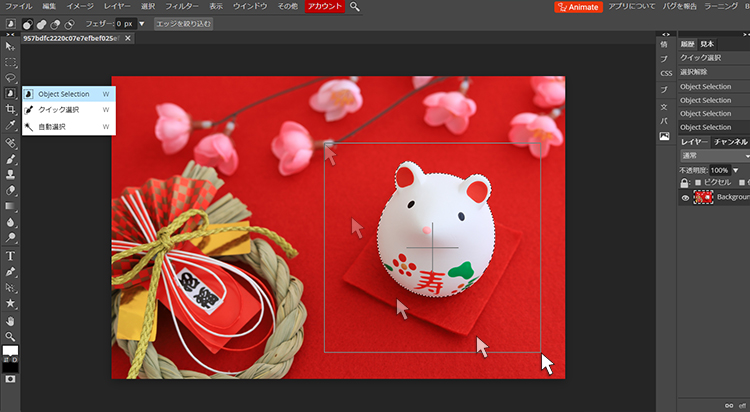
1.Object Selection
囲うだけで選択範囲が自動で取れる便利な機能です。
クリック&ドラッグ→クリックを離すで選択されます。

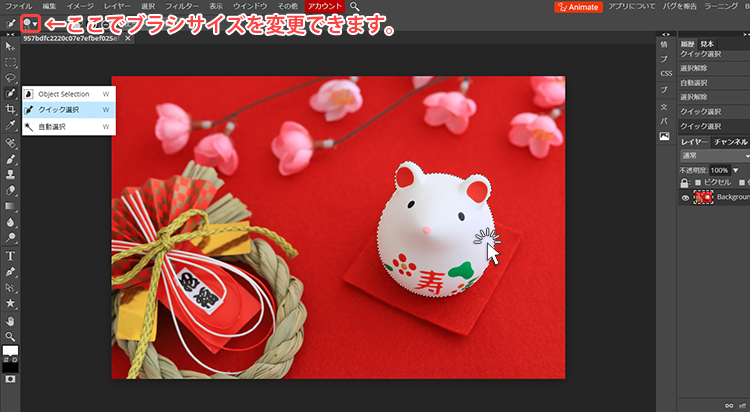
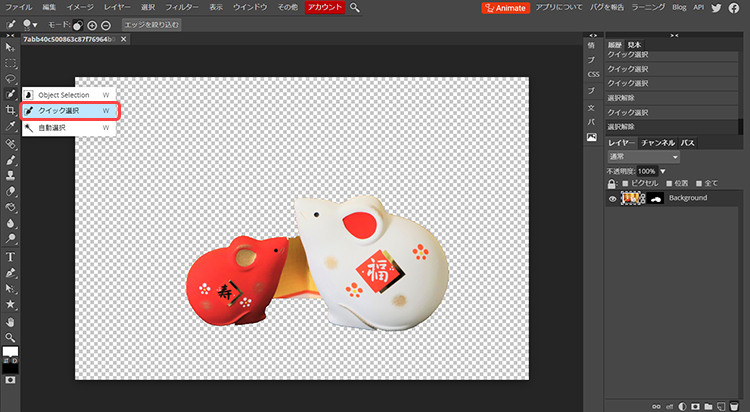
2.クイック選択
カーソルで塗った部分が選択されます。
画面左上のブラシサイズを小さくすればするほど、細かく選択ができるので、2や3のサイズで塗るのがおススメです。

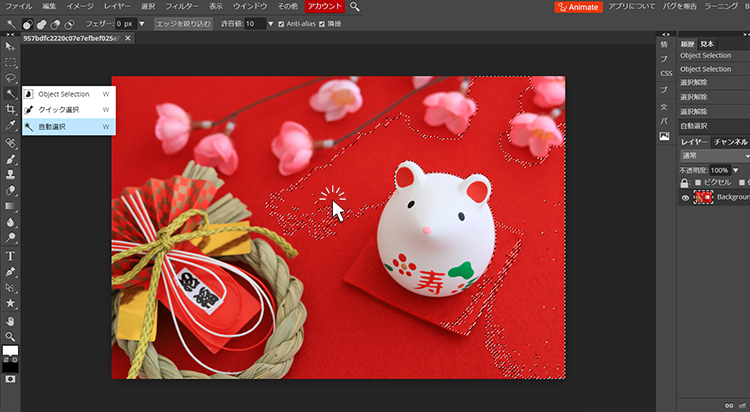
3.自動選択
文字の通りクリックした部分をPhotopea側で計算し自動で選択されます。
Shiftキーを押しながらクリックすると、選択範囲が追加されていきます。

応用編:トリミングをしてみましょう
ここからは上で紹介したツールを使用した応用になります。
画像の一部分を切り抜きたい際に使用してみましょう。
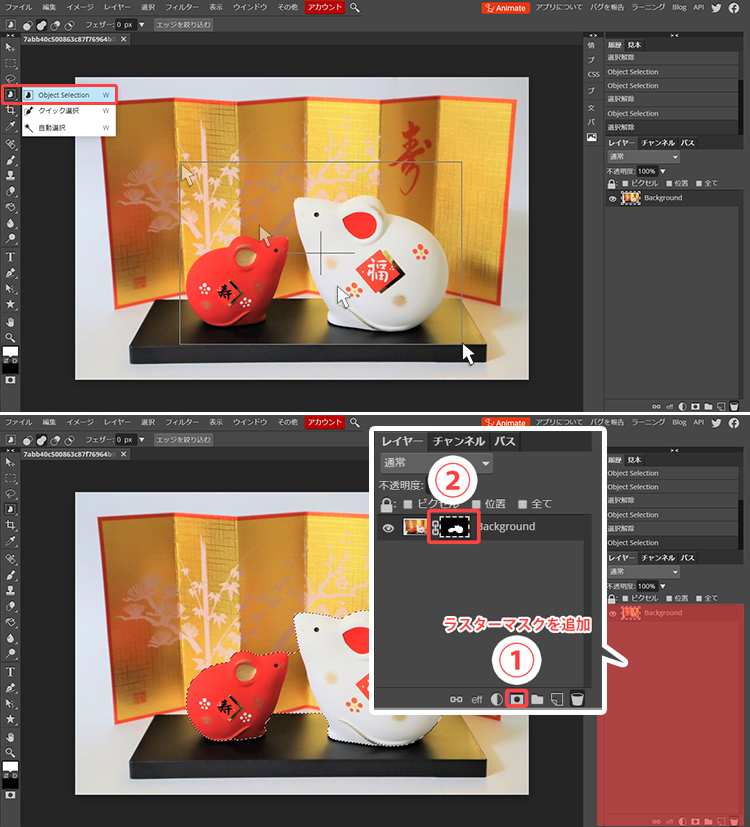
まずは左側ツールメニューより「Object Selection」を選択します。
そのまま切り抜きたい対象を囲うようにクリックしながらドラッグします。
カーソルを離すとネズミ2匹を囲うように選択されました。
この点線が出ている状態のまま
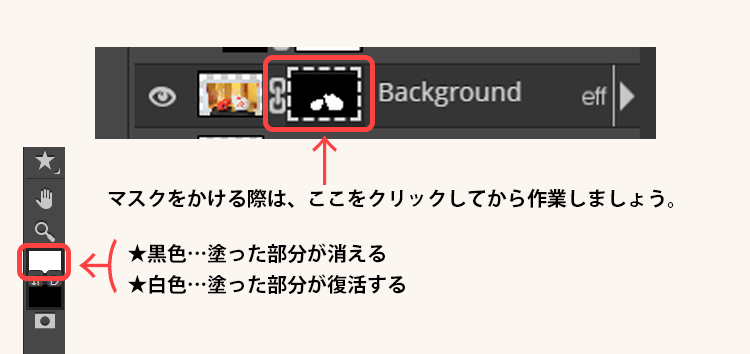
①「ラスターマスクを追加」をクリック。
②すると画像のレイヤー横にモノクロの画像が出現します。

このラスターマスクは「マスク」と呼ばれるもので、黒く塗った部分は消えて白く塗った部分は画像が復活する機能になります。
画像を直接消しているわけではないので、トリミングに失敗した際には安心して画像を復活させることができます。
このときに注意するのは、レイヤーの画像ではなくモノクロのレイヤーを選択しましょう。
点線で囲まれているほうが選択されているレイヤーになります。

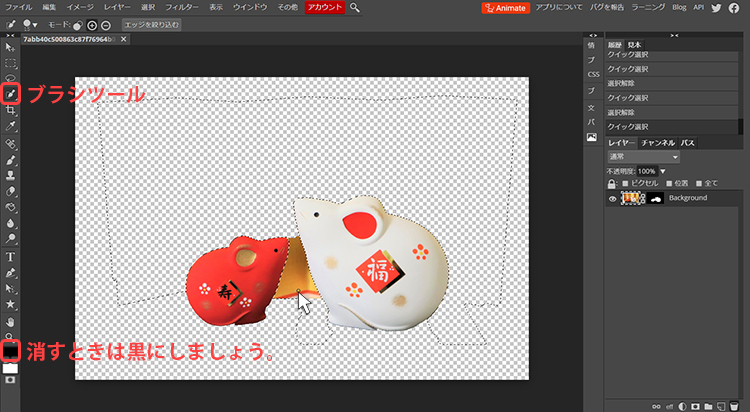
マスクで消した後は、残った部分を消していきましょう。
「クイック選択」を選択して消したい部分、金色の屏風部分をクリックします。

クリックすると自動で選択がされました。
ここからはモノクロのレイヤーが選択されいることを確認し、ブラシツールでいらない部分を塗りつぶしていきます。

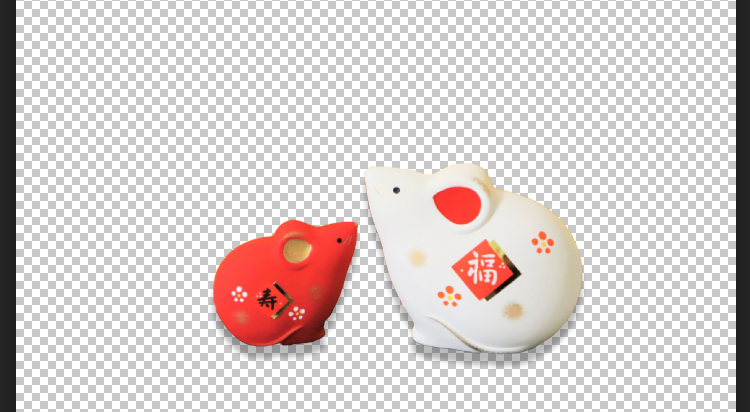
これで切り抜きは完成です。
細かい塗り残し等は、マスクを使って消したり復活させたりして調整をします。

画像を切り抜くことで背景を入れたり、合成できたりと幅広く使える素材になります。

まとめ
いかがでしたでしょうか。
選択ツールとマスクを使うことにより、切り抜きの作業が捗ります。
慣れないうちは大変ですが、ぜひチャレンジをしてみましょう。
今までのPhotopeaコラム
01無料で使用できる画像編集ツール「Photopea」がすごい!
02Photopeaで画像の余分なものを消す方法!
03Photopeaのオススメ日本語フォントをご紹介!
04Photopeaで切り抜きにチャレンジ!
05Photopeaでクリッピングマスクを使って一つ上のデザインへ
お問い合わせ
【受付時間】平日 9:00~18:00(夏季休暇・年末年始を除く)
バックナンバー










