ホームページで使う画像のサイズって?
印刷の場合では高解像度な写真ほどよいとされていますが、ウェブの場合では解像度やサイズが大きい画像はページの読み込み速度を落とし、サイト自体の質を下げることになります。
さらにダウンロードに時間がかかるサイトは見ているユーザーに不快感を与え、サイトから離れさせる可能性を高めます。
しかし、背景画像やTOP画像に大きな画像を使いたくなることもあります。
その際に、低画質の画像を無理やり引き伸ばせば画像は荒れてぼやけて見えてしまいます。
では、いったいどのくらいのサイズの画像を用意すればいいのか。
レン太君で推奨している画像サイズをご紹介したいと思います。

ホームページに適した画像サイズ
レン太君では、パソコン:横幅1600px/スマホ:横幅770pxで制作しているため、これよりも大きい画像が必要となります。
ページ内で使用する画像は横幅1000px以上、TOP画像に使用する画像は横幅2000px~3000pxでご用意いただいております。
解像度は72dpiまたは96dpiをご用意いただくとよいでしょう。
ただし、カメラによっては画像サイズは満たしていても画質の問題で撮り直しをお願いする場合があります。
実際のご提供画像を拡大しないと分からない場合もあるため、不明な時はご相談ください。

・ページ内で使用する画像は横幅1000px以上
・TOP画像に使用する画像は横幅2000px~3000px
・解像度は72dpiまたは96dpi
なぜこのサイズ?
2019年現在では高解像度のデバイスが増えてきているため2倍、3倍のサイズの画像が必要な場合があります。そのため、ディスプレイ幅より小さい画像を画面いっぱいに表示しようとすると画像が引き伸ばされ荒くなりますが、大きい画像を使えば、引き伸ばされずにキレイに表示されます。
上で紹介したサイズであれば大きすぎず小さすぎない適度な画像として使用できます。
※iPhone6以下、または2015年以前のスマホ・2013年以前のデジカメで撮影した画像は輪郭がつぶれ、ノイズが加わって修正が困難になります。撮影をする端末にはご注意ください。
画像サイズの確認方法
そもそもサイズはどこで確認するのか?と思った方のためにサイズの確認方法をご紹介します。

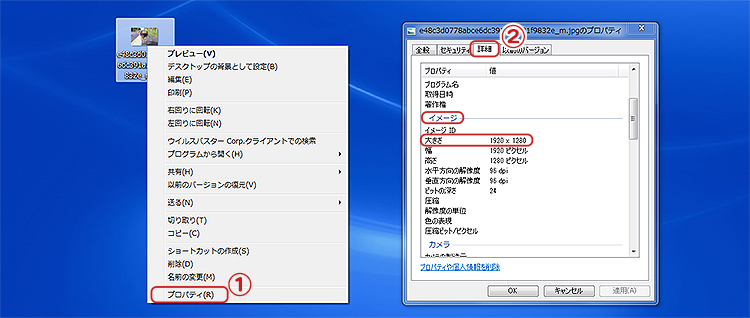
①画像を右クリックして「プロパティ」を開きます。
②「詳細」を選択後「イメージ」の「大きさ」「解像度」で確認できます。
この数字が大きいほど、画像の容量も大きくなってくるため注意して確認をしましょう。
※Macをご利用の場合は、右クリック(またはcontrol+クリック)し「情報を見る」を選択後、詳細情報内の「大きさ」で確認ができます。
まとめ
現在では、スマホでも4000px近いサイズで撮影することが可能になってきました。
一眼レフやデジカメがない方でもカンタンにホームページの画像が用意できます。
良い写真を良いサイズでホームページに載せて、素敵なホームページにしましょう。
お問い合わせ
【受付時間】平日 9:00~18:00(夏季休暇・年末年始を除く)
バックナンバー










