第一印象が大事!Webサイトのファーストビュー!
Webサイトを作るときに大事な要素は何ですか?と聞かれてすぐに浮かんだものは何でしょうか。
SEO・ユーザビリティ・デザイン・プロモーション...大事な要素と言われると色々思い浮かぶと思います。作る側の想いとしては「あれも・これも・全部入れたい!」となってしまいますよね。
特にホームページに入ってきたときに一番最初に目に入るメインビジュアルには、ついつい伝えたいことを全部入れたくなりますが、詰め込みすぎてしまうと「結局何が言いたいのか分からない」という状態になってしまい、ユーザーに何も伝わらないということが起きてしまいます。
今回は、ホームページのメインビジュアルを含むファーストビューの情報をどう整理したらいいかを分かりやすく説明したいと思います。
関連記事:何が違うの?ホームページとランディングページの役割

ファーストビューを考える
ファーストビューとは、ホームページを見たときに一番最初に読み込まれて目に入る部分のことを言います。
ホームページの第一印象を決めると言ってもいいほど大切な部分になるので、冒頭で触れたように作る側としては「あれも・これも・全部入れたい!」となる場所です。
しかし、一番最初に目に触れる範囲は思っているほど広くありません。
最先端のきれいで大きなモニターをパソコンに繋いで見ている人もいれば、スマホやタブレットで見ている人、小さなノートパソコンで見ている人などユーザーの環境は千差万別です。
特にスマホやタブレットなどの端末で見る場合は、縦で見るか横で見るかによってもホームページの見え方は大きく違います。
要するに、見ている人によってファーストビューが違うわけです。
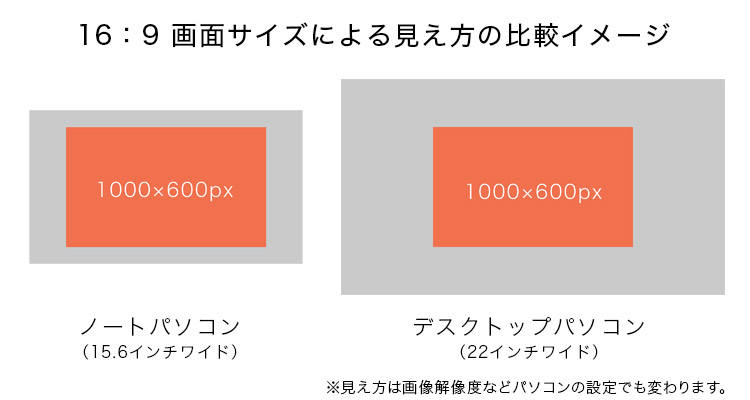
パソコンひとつとっても、デスクトップPC・ノートPC・タブレットPCと種類は幅広く、モニター画面の縦と横の比率もワイドだったりスクエアだったりと色々あります。ユーザーがどんなサイズの画面で見ているかは想像するしかありません。
特にこれという基準はありませんが、目安としてノートパソコンで見ている人を想定して考えてみるのが一番良いと思います。
なぜ基準をノートパソコンにするかと言うと、一般的にモニターの縦サイズが狭いノートパソコンで見ることができれば、画面が大きなパソコンで見ているユーザーも同様に情報を認識することができるからです。

レン太君でウェブサイトを作るときは、一般的にノートパソコンでファーストビューとして認識できる横のサイズ960~1000px、縦のサイズ550~600pxほどを目安としています。
この960~1000×550~600pxの間にどれだけの情報が入るかといわれると.........困ったことに、思ったより入りません
キャッチコピーは大きくしたいし、文字を大きくすると沢山情報を入れられないし、写真も入れたいし、会社のロゴも入れたいし、ナビゲーションも必要だし...。入れたいことは山ほどありますがスペースは限られています。
まずは、ホームページで伝えたいことや顧客に求められていると思うことなど、情報を書き出してみましょう。
掲載する情報を整理する
ファーストビューで一番大切なのは「何のホームページか」がひと目みて分かるようにすることです。ユーザーは3秒で内容を判断すると言われています。スマホで見るときは、もっと早いかもしれません。最初に見る情報の中にユーザーが欲しい内容がきちんと掲載されているかどうかがポイントになります。
ホームページに掲載するために大切なことを書き出したら、情報を整理していきましょう。
まずは書き出した情報を箇条書きにし、優先順位をつけてみてください。
お店が言いたいことと、ホームページを訪れるユーザーが欲しい情報が違っている場合があるので、できるなら優先順位をつけるときは店舗に訪れる顧客にアンケートなどをおこない、ユーザー目線でも順位をつけてみると良いでしょう。
入れたい内容が沢山ある場合は情報を整理することでファーストビューに入れる内容が明確になっていきます。

最近のホームページはモバイルファーストインデックスの影響もあり、スマホで見ることを前提として作られています。ファーストビューの情報は簡潔なほうがユーザーには好まれる傾向にあります。
スマホでホームページを見るとき、沢山の情報がギュッと詰まっていると小さな文字がごちゃごちゃしてちょっと見難く感じますよね。情報が少ないほうが読みやすく、ユーザーが内容を理解しやすくなります。
伝えたい事をどうホームページで表現するかを考えるのはとても難しいですが、情報に順位をつけて整理することで解決していきましょう。
ターゲットを決め、素材を準備する
掲載したい情報に優先順位がついたら、ホームページを見て欲しい年代や性別などターゲットをしっかり決めることが大切です。年齢や性別などで好みも変化します。ホームページに入れる写真やキャッチコピーの文章、ホームページの色使いなどは、ターゲット層に響くようなものを選んでいきましょう。

具体的な内容を少しずつ固めながら進めていくことで、ファーストビューに何が必要なのかが段々明確になってくると思います。
まとめ
ターゲットについて考えたり情報をまとめることは、とても難しい作業です。できる限りターゲットはしぼり「どんな相手に」「どのように魅せるか」を考えてホームページを作ることができれば、ユーザーにとって見たいホームページになると思います。
もし今のホームページの離脱率が高いようなら、少し分かり難い内容になっているかもしれません。情報が分かりやすく整理されたファーストビューを目指して構成を見直してみましょう。
レン太君ではホームページの活用などに関するお客様のお悩みを全力でサポートします。
ホームページについてお困りのことがあれば、お電話・FAX・メールで、お気軽にご相談ください。
お問い合わせ
【受付時間】平日 9:00~18:00(夏季休暇・年末年始を除く)
バックナンバー










