MovableTypeでの画像アップロード方法と注意点について
ホームページを自分で修正したり、サイト内ブログを更新したりできるのがMovable Type(以下:MT)です。
(MTについては過去の記事「セルフ更新機能(Movable Type)について」や「Movable Typeの更新方法について【専門用語編】」についてをご一読ください。)
MTには様々な機能があり、その中でも代表的なものが画像アップロード機能になります。ブログ記事などを作成する際に画像をアップロードし、ブログ記事内に画像を表示できるようにすることが可能です。
そこで今回は、MTでの画像アップロード方法とアップロード時の注意点をご紹介します。

本文フィールドでの画像アップロード方法
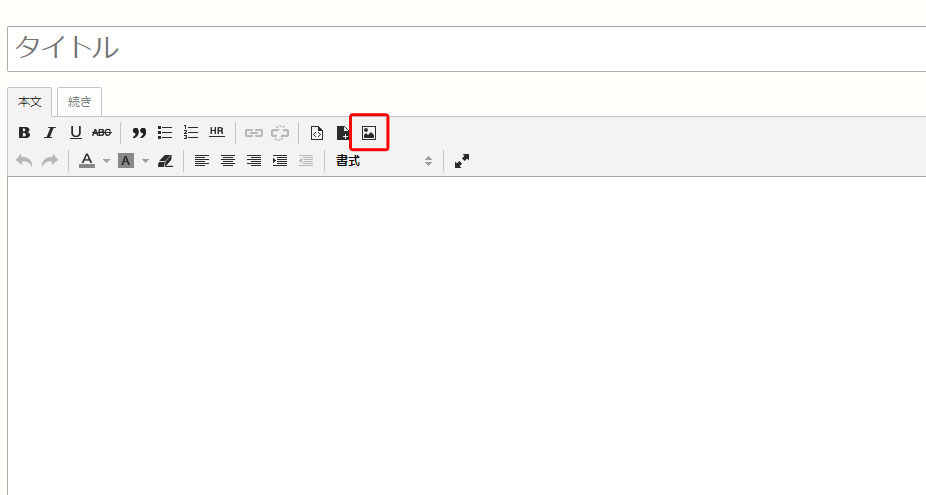
MT管理画面の本文フィールドの上にある、「画像の挿入」ボタンをクリックする。

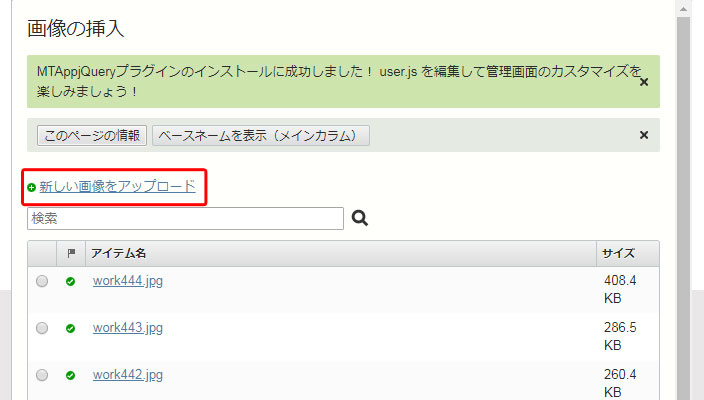
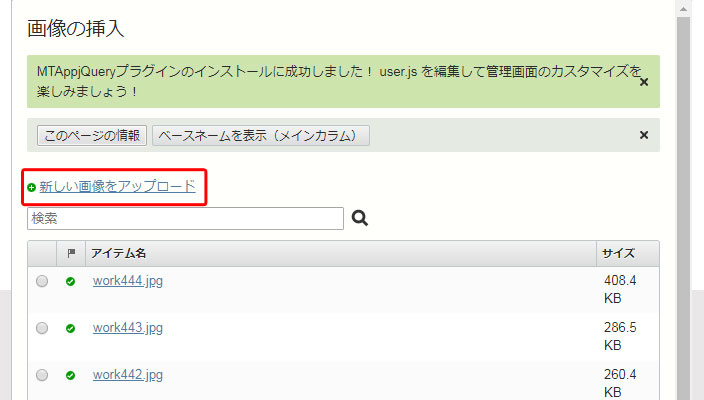
画像の挿入画面が表示されたら、「新しい画像をアップロード」をクリックする。

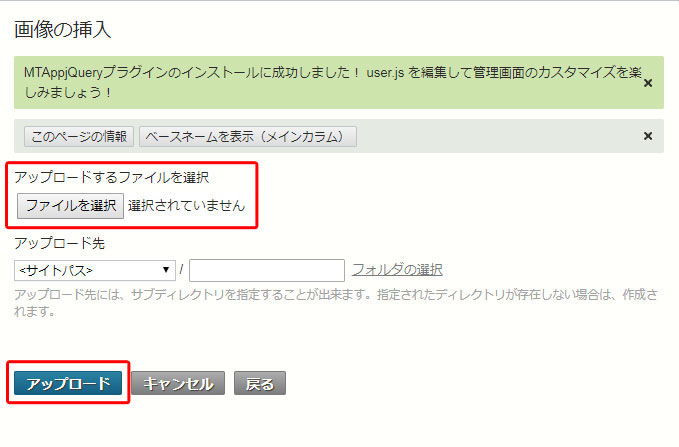
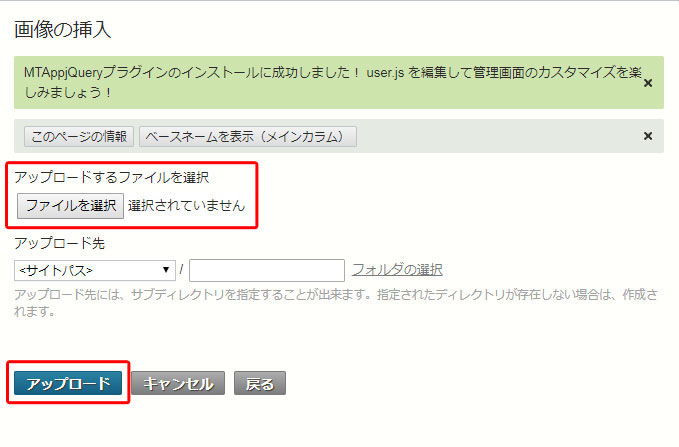
「ファイルを選択」をクリックし、自分のパソコン内にあるアップロードしたい画像を選択したら、「アップロード」をクリックする。

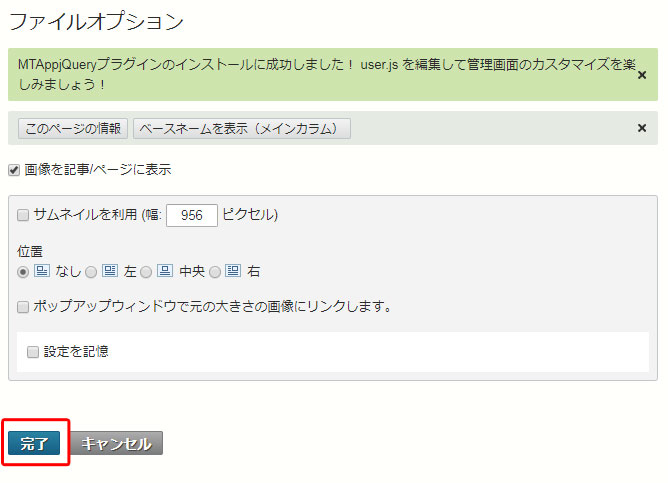
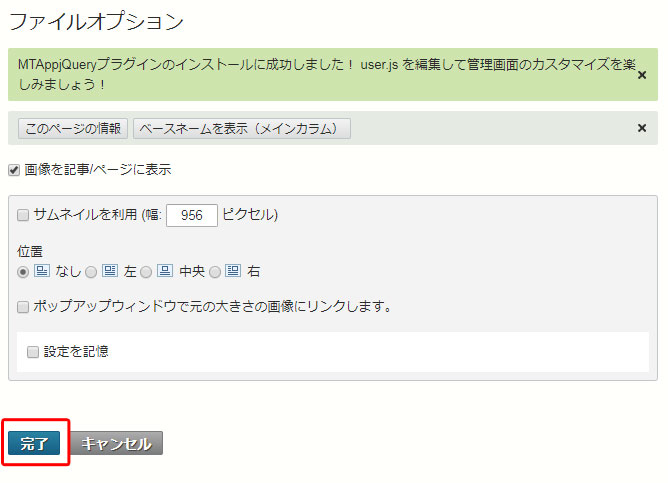
ファイルオプション画面が表示されたら、「完了」をクリックすればアップロード完了です。

カスタムフィールドでの画像アップロード方法
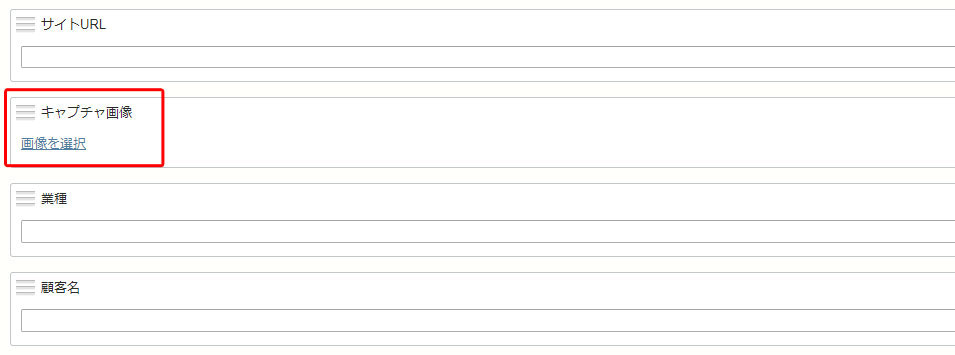
MT管理画面のカスタムフィールドの「画像を選択」ボタンをクリックする。

画像の挿入画面が表示されたら、「新しい画像をアップロード」をクリックする。

「ファイルを選択」をクリックし、自分のパソコン内にあるアップロードしたい画像を選択したら、「アップロード」をクリックする。

ファイルオプション画面が表示されたら、「完了」をクリックすればアップロード完了です。

画像アップロード時に注意すべき3つの項目
画像サイズ
画像のサイズは表示する場所や表示するサイズ・横長・縦長にもよりますが、横長の画像なら横幅700px〜1000pxぐらい、縦長の画像なら横幅500px~700pxぐらいのサイズにリサイズしてアップロードしてください。
デジカメやスマホなどで撮った写真などは横幅3000pxあったりすることも多く、ホームページ内で使用するには大きすぎるので必ずリサイズする必要があります。
アップロードしたい画像サイズがわからない場合はその画像を右クリックでプロパティを開き、詳細タブを見てもらえれば画像サイズを確認できます。
画像リサイズツール:https://squoosh.app/
画像容量
画像の容量はできるだけ小さくしていただく必要があります。どんなに大きくても2MB以下の容量にしてください。
容量が大きい画像を大量にアップロードするとサーバー自体の容量を圧迫してしまいます。
さらにアップし続けてしまった場合、サーバーの容量がいっぱいになってしまい画像がアップロードできくなったり、新しいブログ記事が作成できなくなったりします。
画像容量に関しては、一つ前で説明させていただきました画像サイズに大きく影響するので、リサイズがしっかりされていれば基本的には問題ないかと思います。
画像の容量を確認する場合は画像を右クリックしプロパティを開けば画像容量が確認できます。
■画像容量削減ツール:https://tinypng.com/
画像の名前
画像の名前は半角英数にする必要があり、基本的に日本語の画像名は避けたほうがいいかと思います。
日本名でもアップロードはできますが、日本語名でアップロードされた画像は名前が変換されます。変換されてしまうとデータベースと呼ばれる画像を保存している場所の名前とMT内に保存してある名前の整合性が取れなくなってしまいます。
画像をアップロードしたときは何の問題もなくホームページに表示されますが、何かMT内で問題が起こった時や消してしまった記事を元に戻したいなど、復旧をさせないといけない状態になった際に、画像の整合性が取れないため画像が消失した状態になってしまいます。そうなった場合、画像を元に戻す方法は元画像を探しだし再度アップロードするしかなくなってしまいます。
もし日本語名でアップロードした画像が100枚もあったらどうでしょうか?
考えただけでもため息がでてしまいますね。
まとめ
今回はMovableTypeでの画像アップロード方法と注意点についてをお話しさせていただきました。
WEBの知識がない方でもホームページの修正やブログ記事作成ができるMTですが、使い方を間違うと様々なトラブルを発生させてしまいます。トラブルが起こらないように今回お話しさせていただいた内容をしっかり理解し、実践していくことが大事だと思います。
「Movable Type」についての関連記事はこちら
- ・Movable Typeのカテゴリについて
- ・Movable Type(ムーバブルタイプ)の更新が上手く出来ない時
- ・Movable Typeの更新方法について【専門用語編】
- ・Movable Typeで「表」をつくりたい時
- ・「セルフ更新機能(Movable Type)」について
※セルフ更新機能はレン太君のオプションサービスです
レン太君ではホームページの活用などに関するお客様のお悩みを全力でサポートします。疑問点やサービス内容について分からないことやお困りのことがあれば、お電話・FAX・メールで、お気軽にご相談ください。
レン太君スタッフがお客様にピッタリのプランをご提案します。
お問い合わせ
【受付時間】平日 9:00~18:00(夏季休暇・年末年始を除く)
バックナンバー










