簡単5STEP!動画の埋め込み方
こんにちは。世間では昨日はクリスマスでしたね。皆さんは楽しいクリスマスを過ごせましたか?
さて、子どもがなりたい職業の上位に"youtuber"が浮上するなど、動画投稿が頻繁に行われるこの時代。ご自身でホームページやブログをされている方なら、そこに動画も載せたいと思うこともあるのではないでしょうか?
そこで今回は、「載せ方がわからない」という理由で動画掲載を諦めている方のために「簡単5STEP!動画の埋め込み方」をご紹介します。
(関連記事:動画を埋め込む前に知っておいてほしいこと)
youtubeの動画は埋め込み用のコードを取得することで、簡単に埋め込むことができます。

埋め込み手順
STEP1 のせたいyoutube動画を表示しておく。

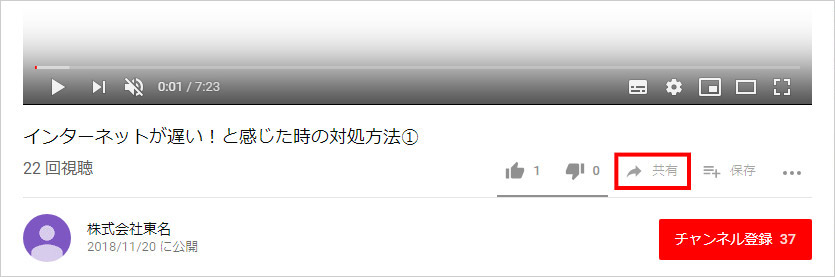
STEP2 動画右下の「共有」をクリック

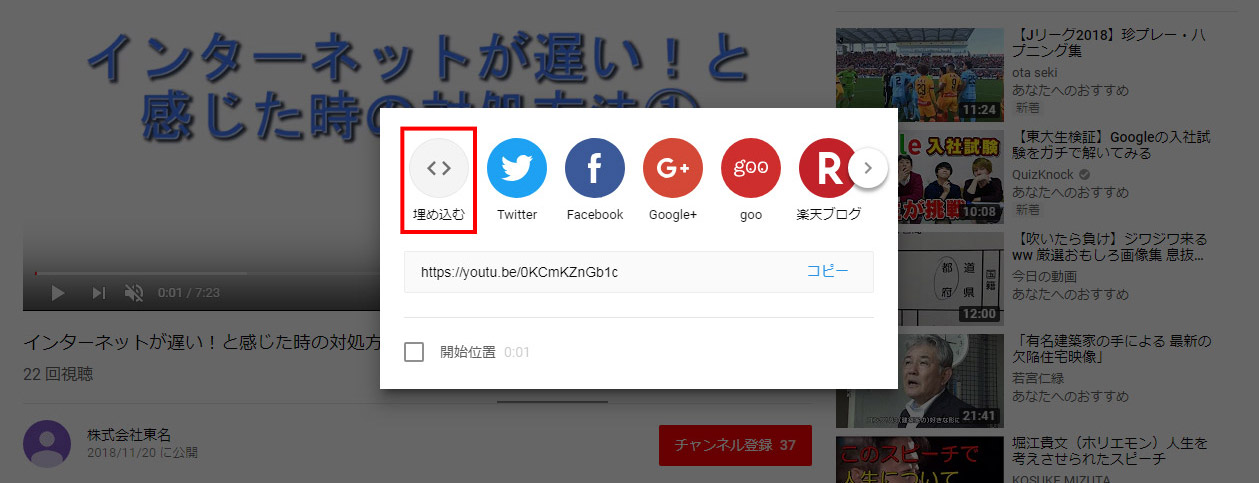
STEP3 「埋め込む」をクリック
「共有」をクリックするとポップアップがでてくるので、その中の「埋め込む」をクリックします。

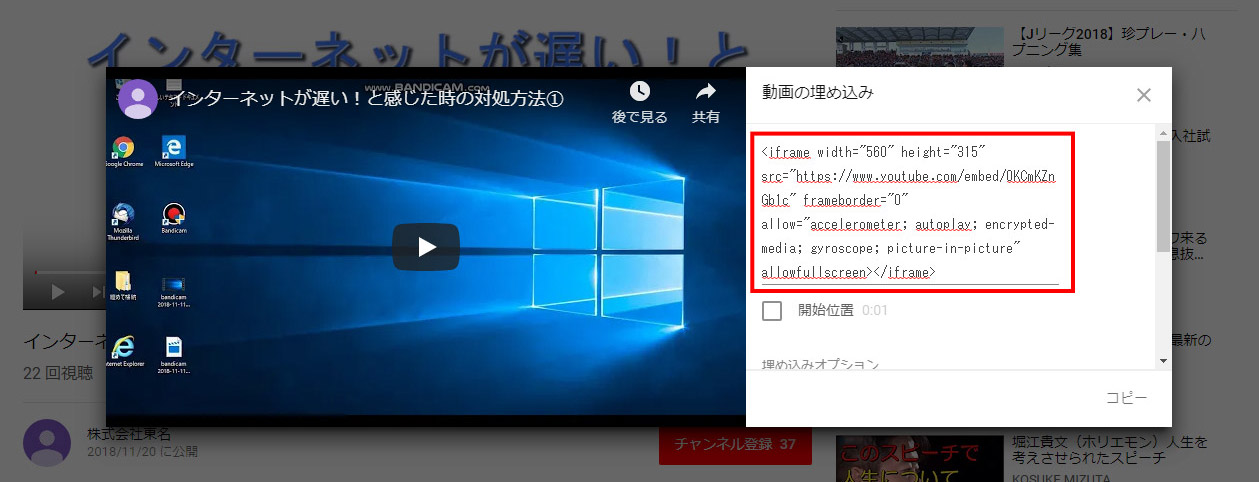
STEP4 埋め込みコードをコピー

今回の動画の埋め込みコードはこのようになります。
<iframe width="560" height="315" src="https://www.youtube.com/embed/0KCmKZnGb1c" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
STEP5 のせたい部分にコードをぺたっと貼り付ければOK!
※MovableTypeやWordPress、アメーバブログなどのブログ機能をつかって更新をされる場合、そのまま貼り付けると動画が表示されません。HTML編集画面に切り替えてから貼り付けてください。
ちょこっとカスタマイズ
5STEPで動画の埋め込み自体はできますが、実際に埋め込むと「もうちょっと何かしたい」と思うこともあるかと思います。ちょこっとコードを書き換えるだけで埋め込み動画をカスタマイズすることができます。
サイズを変更する場合
サイズを変更する場合は、「width="560" height="315"」部分を変更してください。
widthが横幅で、heightは高さとなります。
<iframe width="560" height="315" src="https://www.youtube.com/embed/0KCmKZnGb1c" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
自動再生させる場合
自動再生する場合は、該当箇所に「?autoplay=1」を追記します。
この動画を埋め込むページや記事が表示された時に自動で動画を再生させたい場合に行う設定です。デフォルトでは再生ボタンを押さないと再生されないようになっています。
<iframe width="560" height="315" src="https://www.youtube.com/embed/0KCmKZnGb1c?autoplay=1" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
動画の開始時間と終了時間を指定する場合
動画の開始時間と終了時間を指定する場合は、該当箇所に
「?start=開始時間&end=終了時間」を追記します。
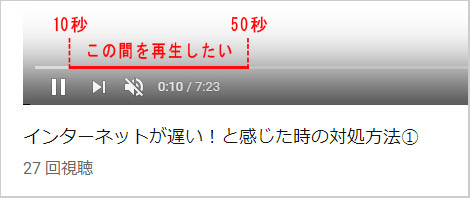
例えば動画の開始位置をスタートから10秒後、終了位置をスタートから50秒後に指定する場合は
「?start=10&end=50」となります。

開始時間のみや終了時間のみ指定することもできます。
<iframe width="560" height="315" src="https://www.youtube.com/embed/0KCmKZnGb1c?start=10&end=50" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
まとめ
今回は、動画の埋め込み方についてご紹介させていただきました。たった5STEPで埋め込むことができるので、ホームページ初心者の方でも簡単にできると思います。ちょこっとカスタマイズでもお話したように少しコードを追記するだけでカスタマイズもできるので、是非試してみてください。
注意点としては、あまりにも容量の大きい動画をいれてしまうとサイト自体が重くなり、読み込み速度が遅くなる可能性があります。それが離脱率などに関わってくる事もありますので、「埋め込みすぎ」には注意しましょう。
以前の記事でFacebookとTwitterの埋め込み方もご紹介していますので、SNSを活用されている方はぜひそちらもご覧ください。
Facebookをホームページに表示させる方法
ツイッターの記事をブログに表示させる方法
それでは皆さん、良いお年を!
レン太君ではホームページの活用などに関するお客様のお悩みを全力でサポートします。 レン太君スタッフがお客様にピッタリのプランをご提案します。
お問い合わせ
【受付時間】平日 9:00~18:00(夏季休暇・年末年始を除く)
バックナンバー










