2018年09月12日
Facebookをホームページに表示させる方法
前回のブログで「ツイッターの記事をブログに表示させる方法」でTwitterについてを説明しましたが、今回はfacebookをブログに表示させ る方法を案内したいと思います。
Twitterでもそうでしたが、facebookもとても簡単にすぐにできるので、諦めないで頑張ってください!

Facebookの埋め込み方
手順
サイトに表示させるとこのように表示されます。

サイズも制限はありますが変更することができます。
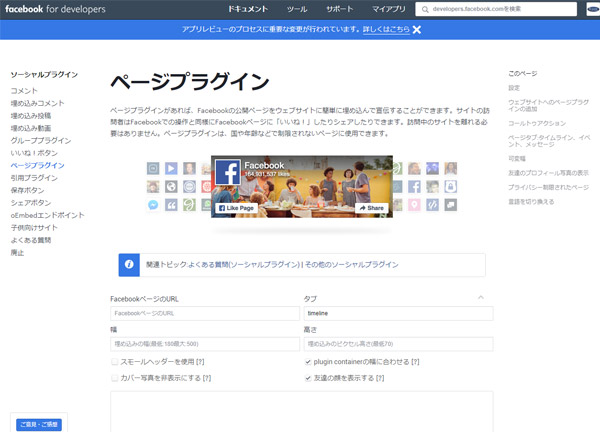
1.Facebookのページプラグインのページにアクセスします。

このようなサイトが表示されます。
2.FacebookページのURLに対象のFacebookのURLを入力します。

URLはここ!↓

3.コードを取得します。
URLを入力するとイメージが表示されます。
その下にある「コードを取得」をクリックしてください。

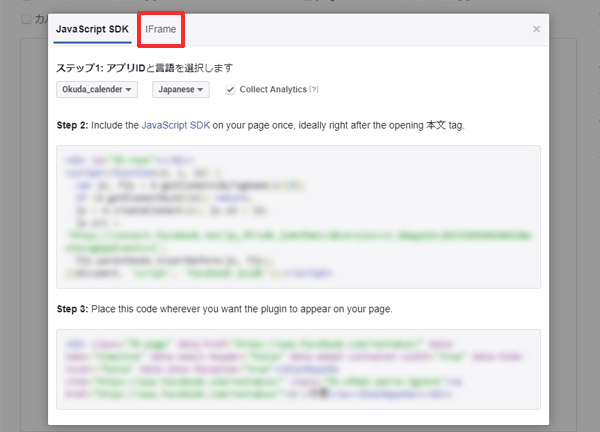
4.iframeを選択します。
「コードを取得」を押すと英文だらけの画面が表示されて訳がわかりませんが、とりあえず「iframe」と書いてあるところをクリックしてください。

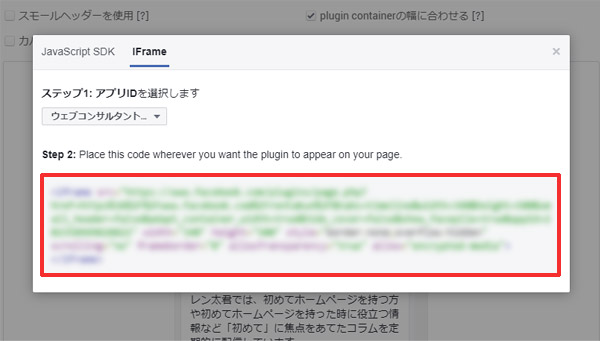
5.iframeの画面で赤い枠内の英文をコピーしてください。

6.コピーした内容を貼り付ければ終了。
少し複雑な手順にも思えますがたぶん誰でも簡単にできる作業だと思います。
ブログに表示させたい場合は「ツイッターの記事をブログに表示させる方法」にある「張り付ける時の注意点」をご覧ください。
まとめ
まったく知識のないままだと難しいようにも思えますが、手順自体は特に難しいこともないので一度挑戦してみてくださいね。
お問い合わせ
【受付時間】平日 9:00~18:00(夏季休暇・年末年始を除く)
1営業日以内にご返信いたします
バックナンバー










