ツイッターの記事をブログに表示させる方法
いろいろなブログやサイトを見ていると、記事の中にTwitterなどのSNSを表示させているものがあるのを見たことはありませんか?
同業界の情報共有を気軽にできたり、1つのテーマに対して様々な意見を表示させたりできるので、やってみたいと思う方も多いのではないでしょうか。
そこで今回は、難しそうに見えて実はとっても簡単な「ブログにTwitterの記事を表示させる方法」をご紹介します!

Twitterの埋め込み方
手順
まず、見たことのない人のためにどのように表示するのか見てみます。
このような形で表示されています↓

指定した大きさの中で表示しています。
設定で大きさなども多少の変更は可能ですが、少し難しくなってしまうのでややこしい部分は無視します。一番シンプルな形で簡単にできるよう説明をしたいと思います。
1.まず、表示させたいTwitterの記事で赤い四角で囲った部分をクリックします。

するといくつかの項目が表示されます。
2.その中から「ツイートをサイトに埋め込む」を選んでください

3.「このツイートをサイトに埋め込む」というポップアップが表示されるので赤い四角の中を全てコピーしてください。

4.コピーした内容をブログに貼り付ければ終了。
びっくりするくらい簡単ですよね、ただしブログに貼り付ける時に注意が必要なのが「HTML編集」の状態で貼り付けなければならないことです。
張り付ける時の注意点
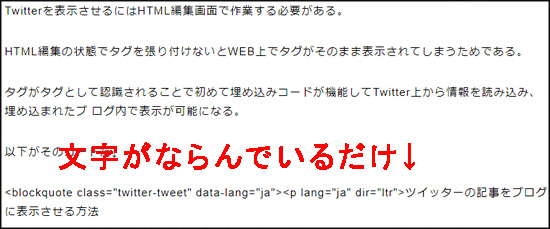
どの会社のブログを使っているのかにもよりますが、通常ブログを書くときはこのような形で書いていると思います

この状態で更新すると以下のようになります。

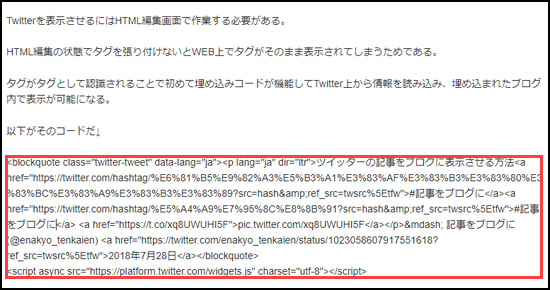
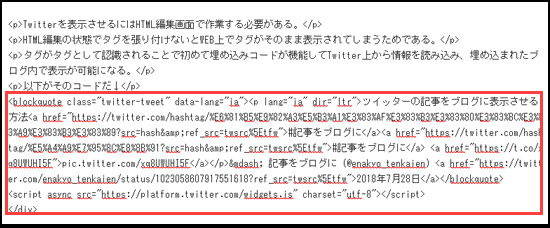
このままだとコピーしてきた内容を貼り付けてもTwitterの記事が表示されないので、HTML編集画面で貼り付けます。

この状態で更新すると以下のようになります。

まとめ
一見すごく難しそうに見えるSNSの貼り付けですが、手順さえわかってしまえば誰でも簡単にできるのでぜひ活用してみてください!
お問い合わせ
【受付時間】平日 9:00~18:00(夏季休暇・年末年始を除く)
バックナンバー










