サイトのトレードマーク『ファビコン』!設定していますか?

ファビコン(favicon)とは、ホームページを開いたときにタブに表示されるアイコンのことです。
ブックマークやお気に入り登録をした際にも表示され、皆さんも普段から目にしていると思います。
このファビコン、実はとても大切な役割を持っています!
ファビコンはサイトの目印
タブがたくさん並んだとき
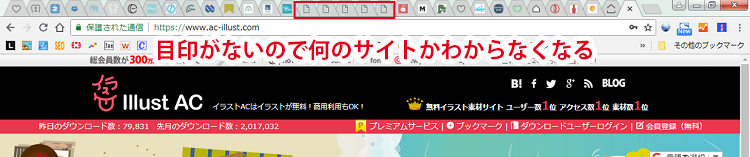
例えば何かの情報を探している時。例えばいくつかのサイトの情報を見比べている時。同時に複数のサイトを開くことで、タブがズラッと並ぶことはよくあります。
この時、ファビコンが無いサイトは目印がないので、何の情報が載っているサイトだったのか分からなくなってしまいます。

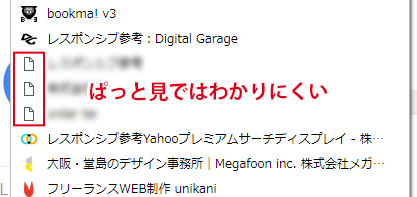
ブックマークやお気に入り登録をしたとき
ブックマークやお気に入り登録をした時も同様で、ファビコンが無いと何のサイトだったのか、ぱっと見ではわかりにくくなってしまいます。

ブックマークやお気に入りをアイコンで表示したとき
ブックマークやお気に入りの登録数が多い場合、省スペースのためにアイコンだけで表示させている人もいます。しかしファビコンが無いサイトはこの方法で置いておくことができない(置いておいても何のサイトか分からない)ため、何かしらのフォルダに格納されてしまう可能性があります。
そうすると上部に表示されているサイトよりも、必然的に再訪してもらえる確立がガクッと下がってしまいます。
ブックマークやお気に入りの数が5,6個と少なければ気になりませんが、登録数が多ければ多いほどファビコンが目印にされます。
ファビコンは成約率にも影響する
ファビコンを設定することで「あのサイトだ」と認識されやすくなり、サイトへの再訪率が高まる傾向にあります。
再訪してもらえるということは、そのサイトや企業のファン(見込み客)になってもらえる可能性が非常に高いということです。
ファビコン有り・無しで販売テストをおこなったところ、成約率が倍近く変わったというデータもあるそうです。
私もWebの仕事をしているのでさまざまなサイトをブックマークに登録しています。やはりサイトを見る側になったときは、目印があると便利だなぁと思うことも多いですね。
ファビコンのデザイン
ファビコンはそのサイトの目印ですので、サイトの色や雰囲気に合わせたデザインにする必要があります。
またファビコンのサイズは32px×32pxと小さいため、細かすぎるデザインだとつぶれてしまいます。シンプルなデザインにしたほうが綺麗に見えるのでオススメです!
具体的なデザインとしては、ロゴマークがある場合はそのマークを使ったり、サイト名や社名の最初の1文字をデザインして使ったりというケースが多いようです。
追記:
自分でファビコンを作ってみたい!という方は「【2019年版】ファビコン(favicon)の簡単な作り方と必要なサイズ」の記事をご覧ください。
まとめ
インターネットをよく使う人からするととてもありがたいファビコンの存在。
今まで気にしていなかったという方もいらっしゃるかもしれませんが、あなたのサイトを見ている人はどうでしょうか・・・?
小さな気配りで再訪率が高まるのであれば、ぜひ取り入れたいですよね。
レン太君では、ホームページ制作と併せてオプション価格でファビコンの作成も承っています。お気軽にご相談くださいね!
お問い合わせ
【受付時間】平日 9:00~18:00(夏季休暇・年末年始を除く)
バックナンバー










