Photopeaでクリッピングマスクを使って一つ上のデザインへ
今までのPhotopeaコラム
01無料で使用できる画像編集ツール「Photopea」がすごい!
02Photopeaで画像の余分なものを消す方法!
03Photopeaのオススメ日本語フォントをご紹介!
04Photopeaで切り抜きにチャレンジ!
05 Photopeaでクリッピングマスクを使って一つ上のデザインへ
文字を打つのはいいけど単色だけではつまらない...。
そんな時に役立つのが「クリッピングマスク」です。
図形や文字にもう一枚の画像をかぶせてこの機能を使用すると、味気ない見た目が鮮やかな見た目に早変わりします。
今回は、Photopeaシリーズの第5回目。
Photopeaの「クリッピングマスク」を使って図形やテキストを鮮やかにする方法をご紹介したいと思います。

■クリッピングマスクとは?
クリッピングマスクとは、画像を別レイヤーの形に切り抜いてみせるマスク機能のことです。
下図のように、星型(レイヤー1)の形に夜空(レイヤー2)を切り抜いてみせてくれます。
実際にトリミングしているわけではないので、星型も夜空も自由に動かすことが可能です。
難しい機能と思われるかもしれませんが、実践で使用して慣れていきましょう。
クリッピングマスクの使用例-文字バージョン-
まずは文字にクリッピングマスクをかけてみましょう。
①左のツールからテキストツールを選んで文字を打ちます。

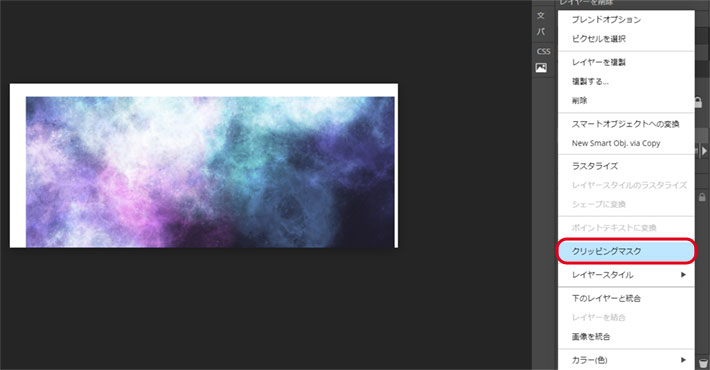
②画像を文字の上に配置して、レイヤーを右クリック→クリッピングマスクを選択します。
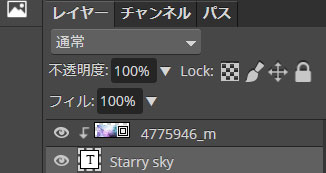
クリッピングマスクが成功すると下図のようにレイヤーに矢印が付きます。


③文字に夜空がマスクされました。 同じようにFLOUR GARDENにも花の画像を載せて完成です。


クリッピングマスクの使用例-図形バージョン-
続いては図形にクリッピングマスクをかけます。
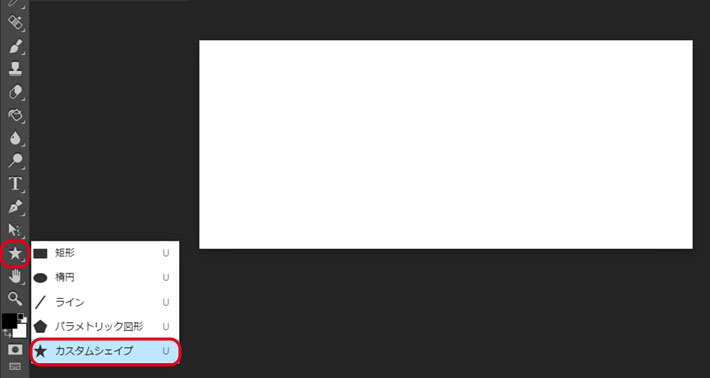
①左のツールからカスタムシェイプを選択します。

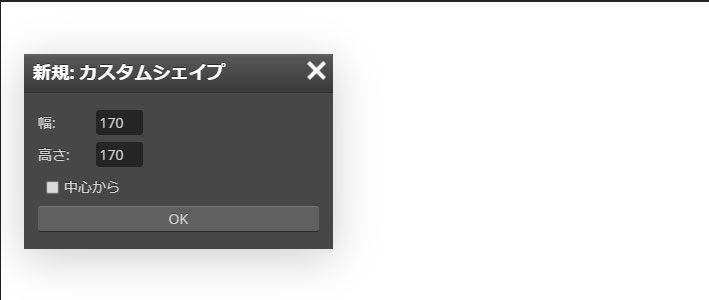
②キャンバス上をクリックするとカスタムシェイプの大きさを指定することができます。
今回は幅も高さも170pxにそろえてみました。

③同じように小さな星も付けて図形の配置は完成です。
このとき注意したいのが、3つの星は別々のレイヤーになっています。
クリッピングマスクは1つのレイヤーにしかかけれないため、星3つのレイヤーを右クリックしてシェイプを結合しておきましょう。

④文字ベージョンでもおこなったように、画像を図形の上に配置して、レイヤーを右クリック→クリッピングマスクを選択し完成です。

■まとめ
クリッピングマスクを使用することで、ただ文字や図形を配置しただけではないちょっと凝った画像を作ることができます。
実際に気に入った画像を図形や文字にクリッピングマスクをすると、表示される範囲が少ないので思った仕上がりにならないことがありますので、複数の画像を用意しておくと素敵なデザインが生まれます。
いろいろと試してみるのも手です。
以上がクリッピングマスクのご紹介でした。

今までのPhotopeaコラム
01無料で使用できる画像編集ツール「Photopea」がすごい!
02Photopeaで画像の余分なものを消す方法!
03Photopeaのオススメ日本語フォントをご紹介!
04Photopeaで切り抜きにチャレンジ!
05 Photopeaでクリッピングマスクを使って一つ上のデザインへ
お問い合わせ
【受付時間】平日 9:00~18:00(夏季休暇・年末年始を除く)
バックナンバー









